How To Add A Blog On Squarespace
8 step to add a blog to your Squarespace website
There are so many good reasons for business owners to have a blog besides when the blog itself is the whole purpose.
With a blog, you can attract a new audience, serve existing community, answer a question, promote a product or service, share important news, build credibility, show a behind-the-scenes look and connect personally. But besides that, with these blog posts, you generate traffic to your website. And it is a great tool to keep potential clients from coming back until they are ready to buy your services. And when you have a product-based business you can take people along the journey of creating the product or picking the right ones.
So, I want to show you today how to blog on Squarespace. What you will learn:
-
How to add a blog page to your Squarespace website
-
How to create a blog post
-
Walk through all the tabs of the back-end of a Squarespace blog
-
How to create a blog post template in Squarespace
-
Adding excerpts to your blog posts and why you should
-
How you can use tags and categories
-
How to schedule a post in Squarespace
-
Setting up your URL format
-
The style differences between the Squarespace 7.0 templates

How to create a blog in Squarespace
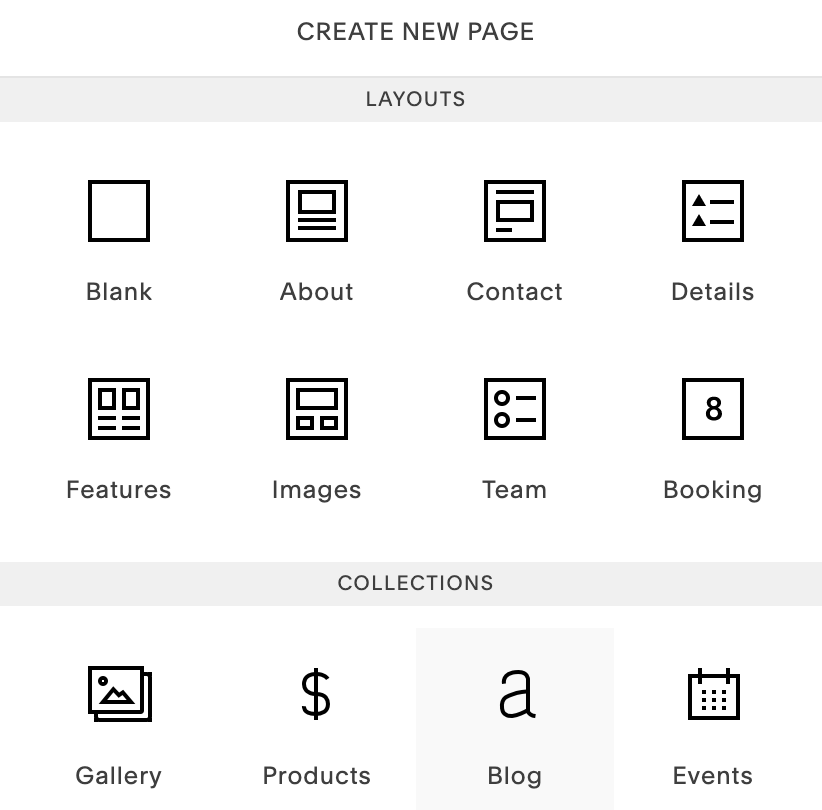
Firstly you will need to add the blog itself to your Squarespace website. You can add this by going to your page overview and click the + icon to create a new page. Then scroll down to collections and you can pick Blog.
This will be the back-end of your blog where you draft, edit and schedule your blogs. Besides this, only when you add this page all the back-end settings about commenting, tags, categories etc are activated.
Next step is to go to the gear icon next to the blog page you just created to set up the general settings like page title, navigation title and how many posts you want to show per page. But don't forget to go through the whole menu to add SEO, alternative social sharing image, activate feeds like Apple news and how you want your posts to be displayed (full or excerpt) and manage tags and categories.
After adding some blog posts, which I will go through below, we will come back to the settings to style the blog page.

How to create a blog post for your Squarespace blog
Now we need to add some actual blog posts. To do that you need to go back into the blog page. In the menu on the left, you need to use the + icon on the top right side to create the blog post. You will see a pop-up window and, in this window, you can find 6 tabs:
Content
-
Add your title which will show at the top of the blog
-
The actual text of the blog post. Just like with any other page in Squarespace, you can build your blog posts with content clocks by clicking on the teardrop.
-
Tags/categories which are used to organise your blog posts.
-
At the bottom of the pop up you can enable commenting and in the right-hand corner, you have the option to save the post as a draft, publish the post, or schedule the post to publish later.
Options
-
Excerpt to give a small summary of the post below the thumbnail image
-
Thumbnail image that will show on your blog page or when you use summery blocks.
-
Change the URL if you want it to be different then your blog post title
-
Tick if it needs to be a featured post. This is something you can use in summery blocks on the rest of your website to easily display only those posts that are featured.
SEO
-
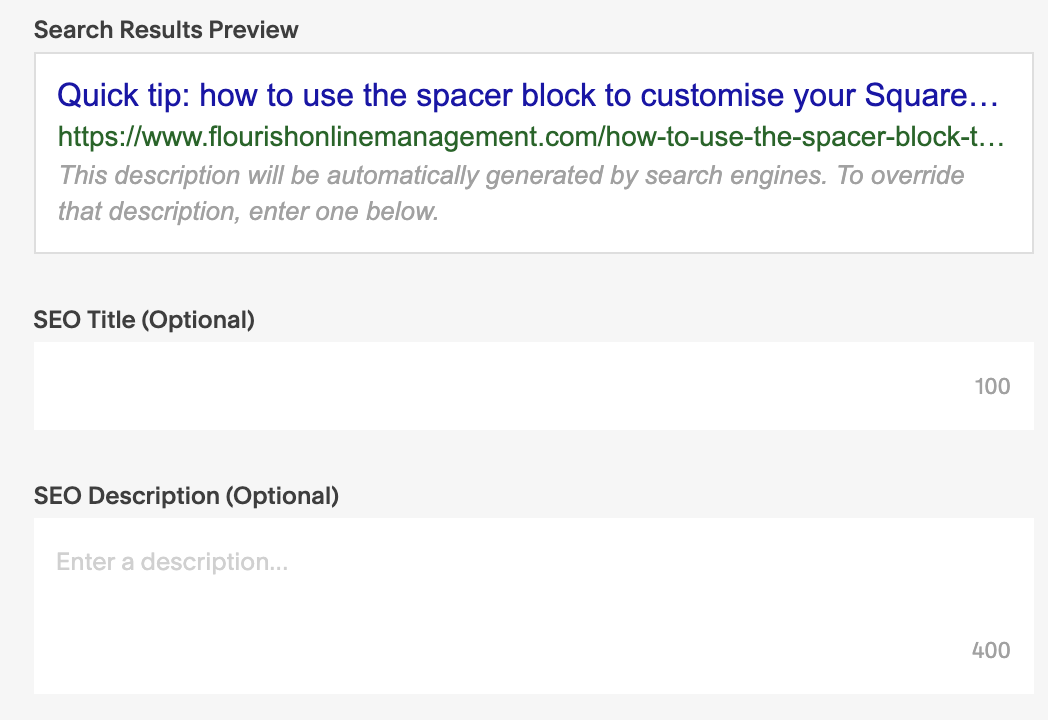
Add a custom title and description if you want it to be different from your blog post title and the first couple of lines of the post.
Social
-
Add an alternative social sharing logo if you don't want your thumbnail to be shown or if the dimensions are not correct.
Share
-
Select if you want it automatically shared to linked social media account like Facebook and Pinterest. Your options here are dependent on which social media accounts you have added in settings
Location
-
Add your business name and location. This won't show up in the post but is always good to include for your SEO
At the bottom of the pop, up you can enable commenting and in the right-hand corner, you have the option to save the post as a draft, publish the post, or schedule the post to publish later.


Create a Squarespace blog post template
Formatting your blog post can be quite time-consuming. And because you probably want your posts to look more or less the same you either need to open 2 windows next to each other to see how you did it or go in and out of the post.
To save you some time you can create a blog post template within your Squarespace blog. This is a post you create from scratch with the layout you want and any items you want to include in every blog post like a blog signature, newsletter sign-up, freebie link or a custom sidebar (if your template does not have one build in) that you can copy time and time again.
Another thing that I have included in my templates instead of the text of an actual blog post is my text hierarchy. In the blog template, I created text boxes with H1, H2 and body text separated by spacers. There are few things I get frustrated about with Squarespace but text blocks that merge is one that can cause some.
Besides that, I want my blog posts to look the same, and the use of headers is very important for your SEO. Search engines scan. Your content and prioritise H1 text to get an idea of the content. So, you want to make sure you use your H1 and some keywords in here.
Add excerpts to your blog posts
Once you have put all the work in writing your text, sourcing images, adding keywords and creating a blog post thumbnail you want your posts to be read. To help out with this you can add an excerpt.
This is a small summary that, depending on your settings, will show below your blog thumbnail on the overview page with a read more link. Some Squarespace templates don't have this read more link but by clicking on the blog title you also go to the blog post.
But besides giving your readers a small summary of the post without having to go into every post to see if they are interested this excepts is also used in search engines.
Let me give you an example below:

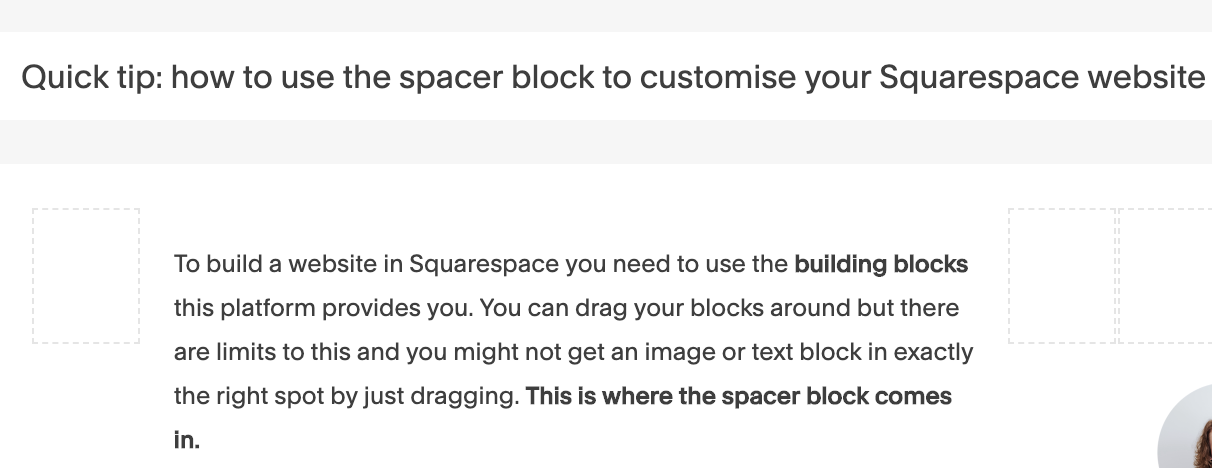
Title and first sentences of the blog post

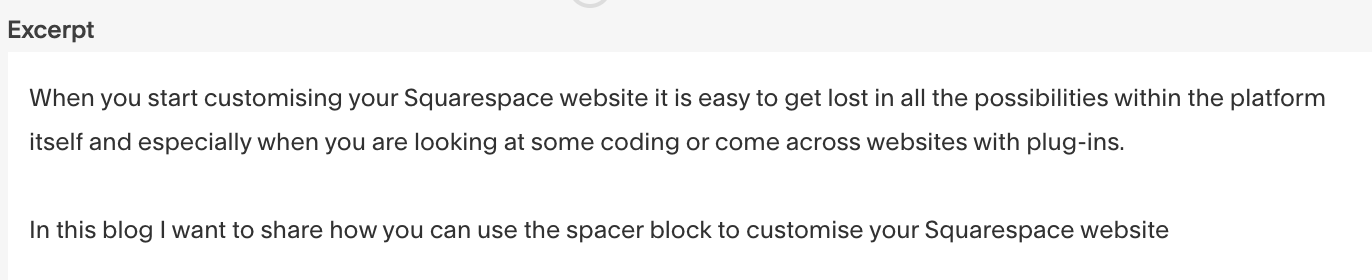
Excerpt of the blog post

SEO description not added

Google search result
A lot of times I write the excerpt and use the same text above the large blog image I have almost at the top of the post. As you can see from the print screens in this post, I have not used the same text and I have not created a custom SEO description in Squarespace. If I then Google to find this specific post you can see that Google took the text I have in my excerpt as blog post description.
So make sure you spend some time on this excerpt if you don't use a custom description.
Tags and Categories
Using tags and categories can be great and a bit annoying at the same time. They are great if you want to create a blog archive, add related posts to the bottom of a blog post or create a category dropdown at the top of your blog page with all your categories.
But a bit annoying if you only figure this out after a while and need to go back into every post to set it up. Or if you picked one option and want to change this. As again, you need to get back into every post to adjust.
So I want to give a couple of options on how you can use these tags and categories.
On your blog page, you will get an overview of your blogs based on when they are published. Every time you publish a new post it gets added as the last one. Once you have reached the limit of posts on one page the oldest will go to a next page which can be found under 'older' at the bottom of the page.
Category archive
One way of leading your visitors to the kind of blog they want to read is by creating an archive based on categories on a separate page or by adding an achieve dropdown at the top of your blog page or in a sidebar.
To make this work you need to add a category to every post. You can see these categories as the main subjects you are blogging about. So give it a bit of thought up front as I would not add a large number of categories to keep it easy to pick.
One thing to note about this type of archive is that by using a summary block you can only add 30 posts per summary block. By the time you have more than 30, you need to be a bit creative in combining categories to not miss anything. But you can add as many summary blocks to a page as you need.

Example of category based dropdown on blog page
Related posts
Very easy to add across several locations on your Squarespace website is a summary block to show your latest blog posts. Or you can also choose to only show specific posts that are related to the subject of the blog you add this in called related posts.
To add the block follow the next steps:
-
Click on the eyedropper to add a block
-
Scroll down to summary and add the style you want to add
-
In the content tab select the page you want to use. In this case the blog page
-
In the layout and display tab ,you can adjust the settings in regards to how many posts you want to show, the spacing between the images if you want to show metadata and so on.
I love using this option as it makes it likely readers will click on to read the next post. And we love to keep our visitors on our website and going from page to page as long as possible.
Monthly archive
Another way of giving your readers a different way of going through your blog posts is in a monthly archive on a separate page (you can use a summary block to create this).
If you want to do this, I would suggest using tags instead of categories as there are so many functionalities you use your categories for.
Want to know more? Squarespace has a lot of helpful tips about tags and categories
Schedule the post
As someone who loves planning and working ahead, I am very happy with this option in Squarespace. As mentioned above, in the right-hand corner of the content tab you have the option to save the post as a draft, publish the post, or schedule the post to publish later.
To do this, click on draft and you will get an extended menu with all the options. Then click scheduled. Instantly it will schedule the post for the same day. So, you have to go back in by clicking on the day of the week and time and then you can update it to the date and time you want it to be published. Then click outside the calendar pop out and select save



Set up URL type
When you have a blog you can choose the way you want your blog post URL's to be set up as a default. You can add this by going to:
-
Settings -> Blogging -> Post URL format
You can use the below in any variation you like but I would suggest that you at least make sure you have your post title in there for search engines to be able to find it. I have even changed it to only show the post title to make it clear what the focus should be on for search engines. And also to keep it short and simple as that is what Google likes.
-
%t - The post title
-
%m - The creation month for the blog post
-
%d - The creation date (day of the month) for the blog post
-
%y - The creation year for the blog post
One note on this tip; if you already have a blog and are going to change this setting you also need to update all links you have on your website and social media to the new URL or you can use URL mappings. Check out the step by step guide i wrote about this change-url-format
Style of the blog
This could be a whole blog post on its own but I will keep this short for now. It will depend on your template what your blog page will look like. You can customise it to a certain extent in the style editor but there are some limitations.
If you are not happy with the style you could move your original blog page to the unlinked section and add a new page in your navigation that you call blog. Then style that new page as you like and add summary blocks that link (via your categories) to your blog posts.
Squarespace templates for bloggers
As mentioned above not all templates have the same functionalities when it comes to blogging so it is good to think about what functionalities like the sidebar you would like to have.
If you already have a website and want to add a blog and find that your Squarespace template does not have the blog sidebar option, it doesn't mean it is not possible, but you need a workaround. I use one of the templates in the brine family and this one does not have the sidebar but was still able to create one.
Below is a list of Squarespace templates that have a blog sidebar option (which you can activate the sidebar in your style editor);
-
Avenue
-
Bedford family
-
Forte
-
Galapagos
-
Ishimoto
-
Montauk family
-
Skye family
-
Wexley
And there are Squarespace templates that have a sidebar on all pages:
-
Five
-
Wells
If you need more information about picking the right Squarespace template you can read the overview Squarespace made with a full comparison of the templates
And there you have it. The 8 steps to add a blog to your Squarespace website.
To sum it all up; the 8 steps are:
-
Add the blog to your Squarespace website
-
Start creating blog posts
-
Create a blog post template
-
Add excerpts to your blogs
-
How to use tags and categories
-
Schedule your posts
-
Picking your URL style
-
And the style of the blog page
Are you ready for your own Squarespace website or blog? Then use my affiliate link* and the code partner10 to get a discount on your yearly subscription.
*Above link is an affiliate link and I get a small kickback if you use these links to sign up
Featured

Hi there, I am Stephanie, the Business Strategist & Mentor behind Flourish Online Management. And I am here to help you remove the overwhelm and transform your business to feel more aligned, less draining and more profitable & sustainable so that you have time for the things you cherish most.
Let's create the business you've always dreamt of so that it can support you in living live on your terms. Read more ->









LOOKING FOR ANYTHING?
Popular items in the shop
FOLLOW ON INSTAGRAM
START YOUR JOURNEY...
... to build a brand your client love with weekly tips, personal insights and exclusive offers.
Thank you!
You have successfully updated your information.
favourite
resources
*Below links are affiliate links and I get a small kickback if you use these links to sign up
If you thought this post you might also like:
Website design
Flourish Online Management
Squarespace, squarespace for blogging, how to use squarespace blog, set up blog in Squarespace, Add a blog to Squarespace, add blog page to Squarespace site, squarespace how to blog, squarespace blog templates, add blog to squarespace, adding a blog to squarespace, how to create a blog on squarespace, add blog to website, creating a blog on squarespace, squarespace blogs, blog page squarespace, blogging on squarespace, blogging with squarespace, blog squarespace, how to set up a blog page, how to add a blog to squarespace, how to add blog to squarespace, squarespace add blog to homepage, squarespace blog page, how to start a blog on squarespace, how to make a blog on squarespace, can you blog on squarespace, blogs on squarespace, squarespace for blogs, square space blog
Comment
How To Add A Blog On Squarespace
Source: https://www.flourishonlinemanagement.com/blog-2/blog-setup-squarespace
Posted by: mantoothtionce.blogspot.com

0 Response to "How To Add A Blog On Squarespace"
Post a Comment