How To Choose A Block On A Blog
Use the Blog Post block to insert a list or grid of up to 100 blog posts on any page. You can choose to show posts based on category, author, or tag, display featured images or excerpts, change the text color, and more!
Table of Contents
Add the Blog Posts Block
To add a Blog Posts block, click the Block Inserter (+ icon) and either use the search or locate the block in the list.

You can also type /blog and press enter:

Detailed instructions on adding blocks can be found here.
↑ Table of Contents ↑
Block Toolbar
Clicking on the Blog Post block will bring up a toolbar that has a few different options to change the look of the block:

Block Width
Selecting the block width option will let you choose whether to show the block as Wide Width (wide but with padding on both sides) or Full Width (spanning the screen from edge to edge with no padding).

Views
The block has an option to display posts in a List View or a Grid View:

💡
When in Grid View, you can change the number of columns shown under Display Settings in the block settings on the right.
Media Location
You can set the media location so that the image appears on top, to the left, right, or behind the text of the post:

Image Shape

These options let you change the shape of the media displayed between landscape, portrait, square and un-cropped.
↑ Table of Contents ↑
Block Settings

When you add a Blog Post block, you can click on it to bring up the block settings on the right side of the screen.
Styles
The Borders option lets you add a border between the posts in the list view and columns in the grid view. The Default option has no borders.
You can also set the Default Style for the block to always use Default or Borders.
Display Settings
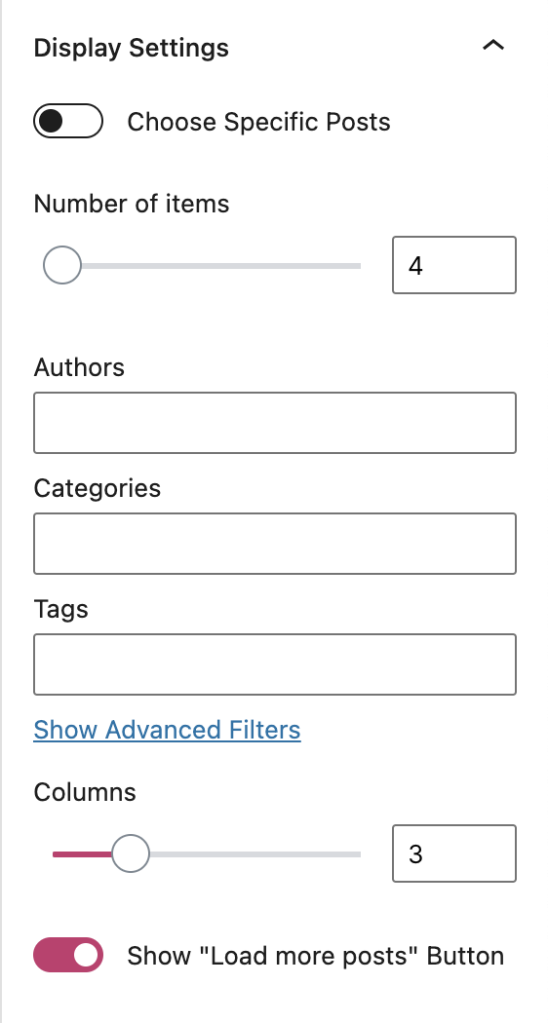
Use the Display Settings to control which posts are displayed in the block.

The Choose Specific Posts toggle will let you show only specific posts that you choose to add. Once enabled, you can add posts by typing the post titles, and choosing from the suggestions that will appear. Click on the post you want from those suggestions to add them to the block.
The Number of Items lets you choose how many posts appear in the block. You can have a minimum of 1 post or a maximum of 100 appear in the block.
⚠️
Displaying 100 posts at once may slow down your page loading time considerably. Generally, it is recommended to choose a low number of posts to display (less than 15 posts) and then include the Show "More" Button (see below) for your readers to load more posts if they wish.
You can enter specific Authors, Categories, or Tags into any of those text fields to display specific posts that fit your criteria. You can enter more than one in each field, separated by commas.
Show Advanced Filters enables the Excluded Tags box so that you hide posts that have a certain tag.
You can also specify the number of Columns on the block.
Enabling Show "Load more posts" Button adds a button at the bottom of the block that will let visitors load more posts. You can customize this button text just by clicking on it and adding your own text. This feature is available only for public sites.
Featured Image Settings

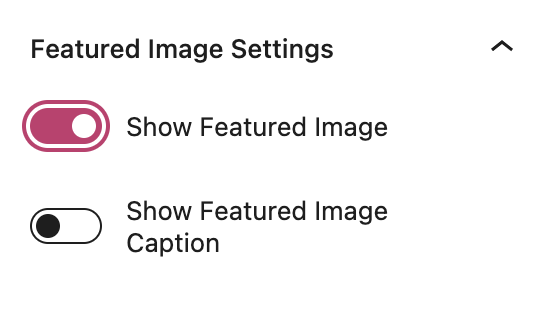
The Show Featured Image option lets you toggle on displaying a featured image for the posts in the block. If the option is toggled on, you'll see another option to enable captions for the featured images.
Post Control Settings

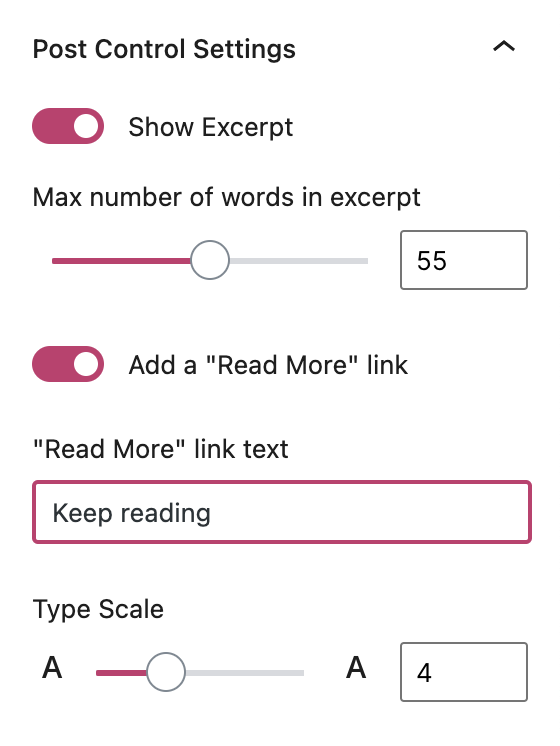
The Show Excerpt toggle enables post excerpts inside the block the number of words shown in the excerpts.
You can also customize and have your own text instead of Read More link for each post.
The Type Scale slider lets you adjust the font size for the post title and excerpts inside the block.
Color Settings

You can set the custom Text Color for the post titles and excerpts inside the block.
Post Meta Settings

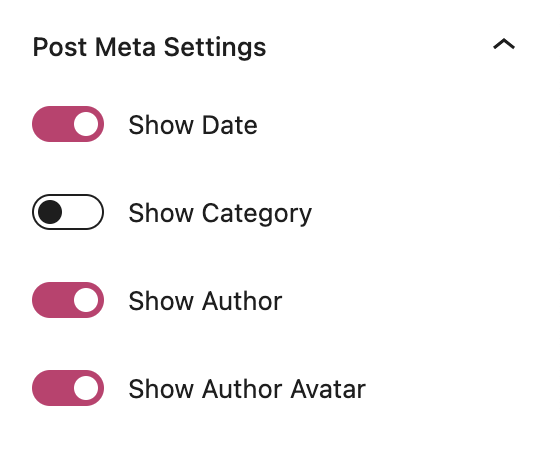
This setting has toggles for showing or hiding the post Date, Category, Author, and Author Avatar inside the block.
Post Types

You can highlight Posts, Pages, Testimonials, and/or Projects (Portfolios) on the Blog Posts block. You can choose any combination of post types and multiple Blog Posts Blocks to clearly separate Posts from Testimonials, for example. The Testimonials and Projects options will appear only if your site has Testimonials and Portfolios enabled.
Advanced
The Additional CSS Class box lets you assign one or more custom CSS classes to the block. If your site is on the Premium plan or higher, you can use custom CSS to make further customizations to the block. Learn more.
↑ Table of Contents ↑
Frequently Asked Questions
Why does it say "Sorry, no posts were found"?
You will see this message in the Blog Post block if you have no published blog posts. You can go to My Site → Site → Posts and make sure you have at least one published post.Another reason for this message is that you might have more than one Blog Post block on the same page. A post will only show once on a page, regardless of how many Blog Post blocks you add. However, you can add multiple Blog Post blocks onto a page if you set them to show different posts. For example, one block could be set to show posts with the category "Lunch" and another block could be set to show posts with the category "Dinner". These two blocks would show a different set of posts, but if you had one post categorized as both "Lunch" and "Dinner", it would still only show once on the page.
One or more of my posts is missing!
If a post is not showing up, first check to make sure the post is published. Draft posts will not appear until they are published.Another reason why you may not be seeing a post is because a post will only appear once on a page. If a post is missing, check that you are not already displaying that post using a Post Carousel block or another Blog Posts block on the same page.
How To Choose A Block On A Blog
Source: https://wordpress.com/support/wordpress-editor/blocks/blog-posts-block/
Posted by: mantoothtionce.blogspot.com

0 Response to "How To Choose A Block On A Blog"
Post a Comment